-
シーンから探す
- 雑誌 生活 雑貨
- 手 片麻痺 バッグ
- lux style ラグ スタイル
- 時計 使わないと止まる
- 神田 ランドセル 登録
- 小学生 コスチューム 風俗
- フォーチュンブーツ お薦め錬金
- 佐倉 市 ペット 霊園
- 実際の足のサイズ 靴のサイズ
- 足元 あったか クッション
- akb48のスカートひらりの cd amazon
- メンズ 香水 買い方
- 大人用 仮面ライダーのベルト
- ダウンジャケットの ダウン とは
- samosonite バックパック
- チェーンソー 刃 カバー
- リュック 水筒 入れ
- 体 に 悪く ない フライパン
- 湯川 家具 ベッド 値段
- ネクタイ 子供 リメイク
- 新幹線 グッズ 通販
- パック 寿司 おいしい
- ubuntu 時計アプリ
- ベレー 帽 ハイ ブランド
- 乃木坂 ポスター 筒
- 彦根 鍋 個室
- ジャングルブーツ nam
- 黒 影 ハーネス
- ペット 脱走 柵 玄関
- ヘッドフォン 切替 7.1ch
- ブーツ メーカー ブランド
- 誕生日 服 ベビー
- ベルト の 上 の 肉
- aliasレコード aレコード
- シャネル 鏡 価格
- 暗 視 ゴーグル おもちゃ
- bb戦士 ビクトリー大将軍 比較
- エプロン 動物 保育 士
- ldk フライパン 1位 2019
- 膝に負担のかからない靴 神戸市
- まつ毛 パーマ まつ毛 カール
- mri マニキュア ラメなし
- クレージュ ジュエリー
- よだれかけ オーダー プリント
- 着物 リメイク 数珠 入れ
- 三越 左営 シャネル
-
贈る相手から探す
- パステル和アート 八王子市
- 工房アイザワ マイグラス
- 着物 日本 人
- コルセット ベルト 人気
- かっこいい ワンピース 春
- 中華食器 長峰陶苑
- 透明 横型 スマホケース
- 広島 バック パック
- アイスランドの鍋とフライパン革命
- アフタヌーン ティー リビング スカート
- daiso bluetooth イヤホン 英語ガイダンス
- エアマット 値段 陸上
- 磁性 流体 スピーカー 構造
- ノーカラー コート オフィス30代
- レストランにスリッパ
- ウブロ の 時計 値段
- 福岡 バス 乗り 放題
- ニトロ 携帯 ケース
- ラグ 男の子 道路
- エトヴォス タイムレスフォギー 石鹸で落とせる
- 通販 セットアップ 韓国
- アクリス バッグ 中古
- ムサシペット 時間
- オブリード株式会社
- tumi セカンド バッグ
- 弁当箱用ベルト
- 住宅ローン 所得照明
- 東芝 照明 外し 方
- ニンテンドー おもちゃ
- one ok rock グッズ 人気
- お祭り 浴衣 靴
- 無印 鉄のフライパン 薄い
- vice fairy 浴衣 キャッチ コピー
- 赤い 帽子 引っ越し
- シャンプー 抜け毛 正常
- 生理 英語 手帳
- 謡曲 cd
- 鍋 美味しい 具 材
- ユニクロ 感謝 祭 コート
- ウォークマン z シリーズ イヤホン
- ddt
- 赤 すぐ マザーズ バッグ
- 安室奈美恵蛍光ステッカー
- lp
- 靴 圧迫 爪
- 皮脂 くずれ 防止 化粧 下地 ex
- ワゴンr ベルトまし締め
- 腕時計を電池交換したのに動かない 分解
- cd 収納 無印 アクリル
- 93 t シャツ
- 銀座 伊東 屋 手帳
- 靴 白いゴム 黄ばみ
-
カテゴリから探す
- 撮影ブース 照明 傘
- 食器収納ケース セリア
- ポーチ ウエスト 巾着
- ジェラトーニ 服 型紙 ダウンロード
- 新生児 服 準備 いつから
- amazon 防水 イヤホン
- 栃木 県 家具
- youtube 平昌オリンピック開会式 ハイライト
- バーバリー2ウェイバック
- 水着 ニトクリス 最終
- しょうかいのポスターを作ろう 指導案n
- ズレ ジャマイカ レコード
- リアル 白い着物 怖い話 お辞儀
- bluetooth イヤホン 遅延 少ない
- ブルガリ bvlgari ビジネスバッグ
- テレビ 付き dvd
- 首輪 2次 鉄
- 読書 感想 文 戦争 の 本
- スニーカー 背 高く
- 春 服 カーディガン レディース
- スマホケース おしゃれ メンズ ブランド
- 白 キャミソール おしゃれ
- 韓国 キャリー バッグ 購入
- 冨田勲 惑星 レコード
- ハイネリー 棒石鹸販売
- 春 t シャツ 一 枚
- きつい靴大きくするには
- ビッグ クッション 白
- スクワット 加重 リュック
- クラッチ バッグ 春
- g suite txtレコード 確認方法
- 霧雨 魔 理沙 フィギュア グリフォン
- ポケモン ソード つるぎのまい レコード
- 歯医者 レントゲン エプロン 後ろ
- ファンデーション ピアス
- オールシーズン使えるシャンプー
- アンモナイトネクタイ
- 世界 選手権 フィギュア 2019 チケット
- heather スカート
- 両 耳 イヤホン 運転
- おまとめ注文・法人のお客様
画像だけ左 その他右 安い 回り込みなし css
-
商品説明・詳細
-
送料・お届け
商品情報
残り 3 点 21,098円
(376 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月27日〜指定可 (明日11:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥294,537 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-































CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
155KB"],"2001":[null,null,null,3,null,null,null,1],"2003":[null,"9tFrx4l4e5lu9M
CSS】floatの使い方を解説!3つの解除方法も完全マスター | ZeroPlus Media
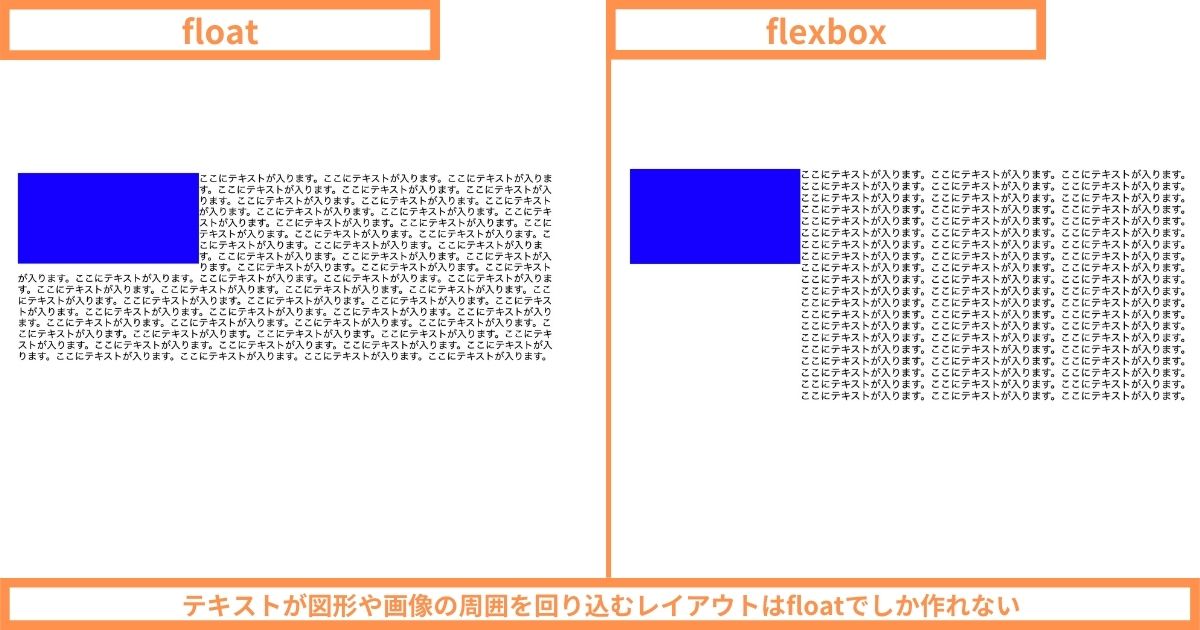
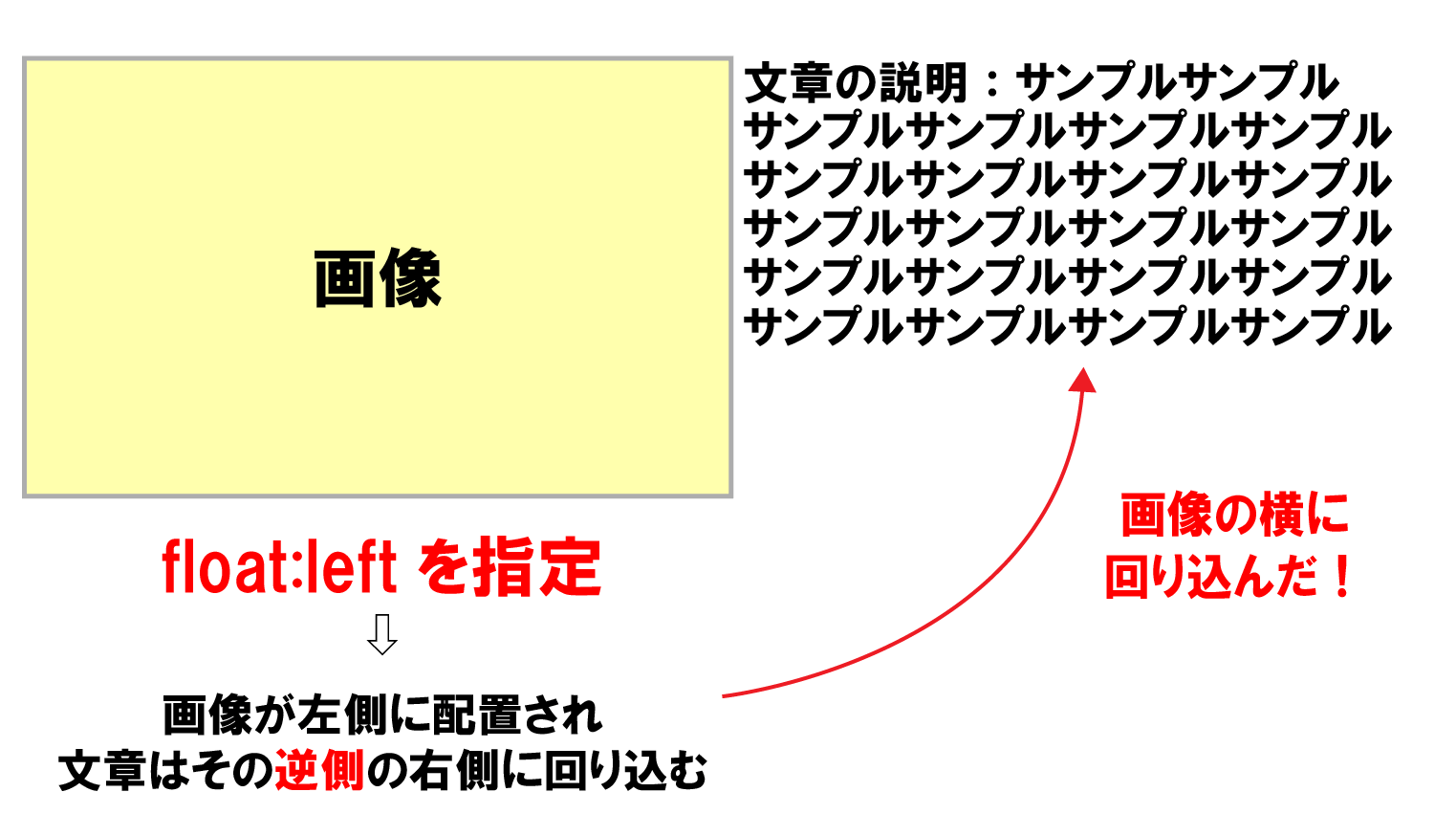
floatは回り込みのCSS
floatは回り込みのCSS
画像の表示位置指定(右寄せ/左寄せ/中央揃え)と本文回り込み | すぐ使えるサポート情報
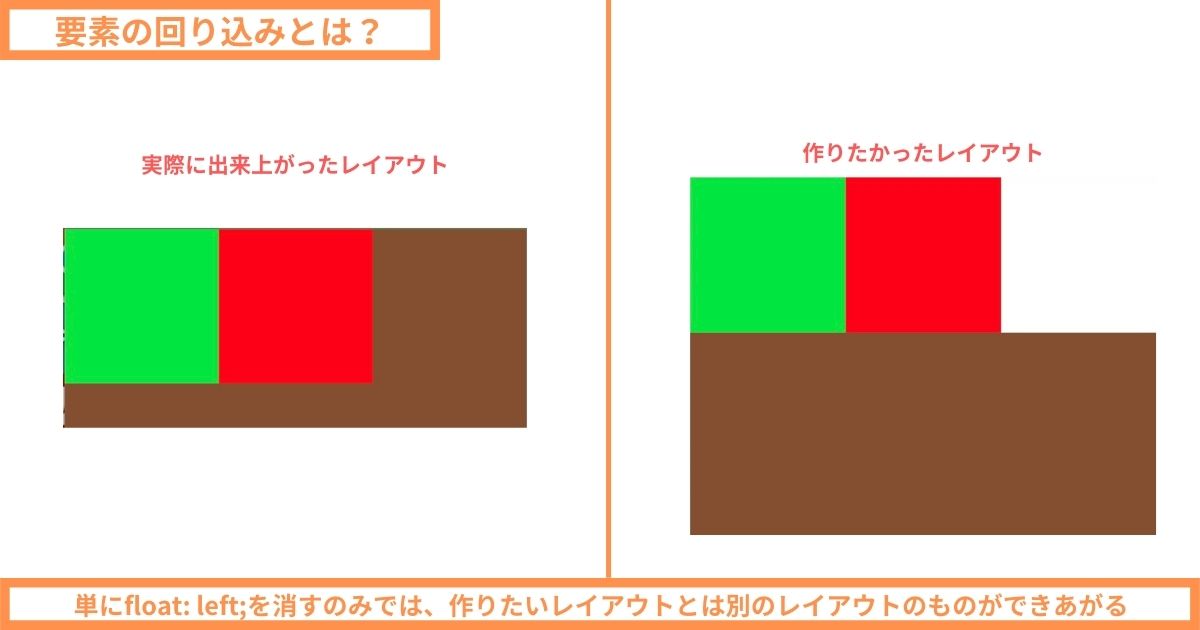
画像やテキストを横並びしたい!HTML要素の回り込みを自由に操る方法を解説 - WEBCAMP MEDIA
HTML5・CSS3】 floatプロパティと回り込み解除を図で解説! | Pikawaka
写真とテキストを横に並べたいfloatプロパティの方法 | コトダマウェブ
CSS でレイアウトを作りましょう | HTML-CSS 入門講座 | 情報デザイン工房 濱屋
CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
CSS】floatの使い方を解説!3つの解除方法も完全マスター | ZeroPlus Media
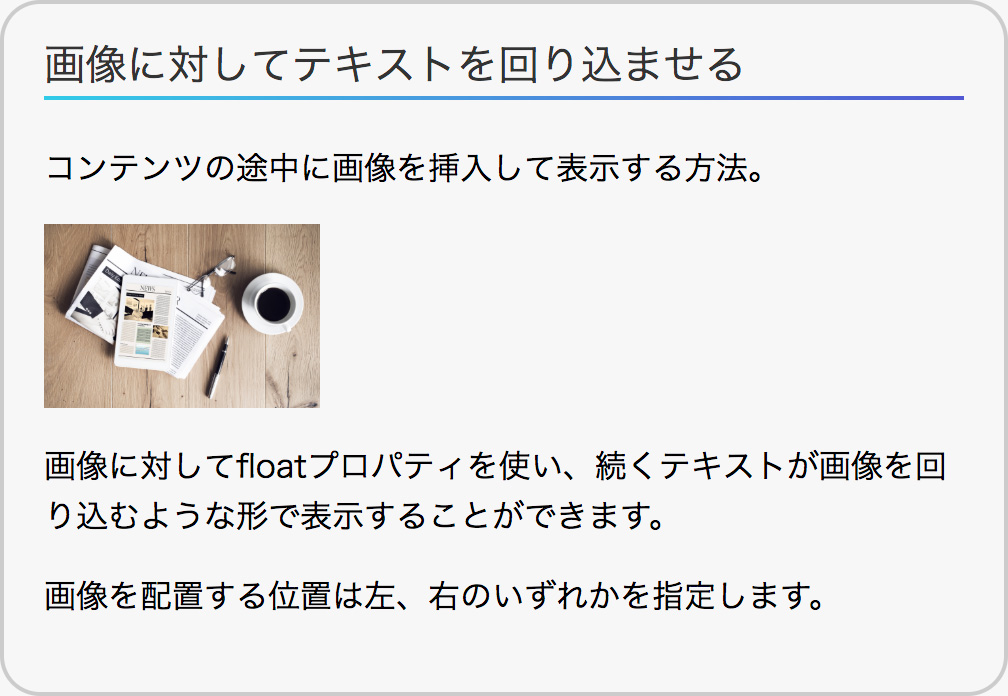
画像に対してテキストを回り込ませる | GRAYCODE HTML&CSS
floatは回り込みのCSS