-
シーンから探す
- 水筒 タイガー 口コミ
- lowepro カメラバッグ 普段使い
- 3つのkizuna時計 ラピング
- a4 オーク バッグ
- シルバニア パン 屋 ギフト セット
- galaxy ウィジェット 時計 色
- 浴衣 髪型 簡単 黒髪
- tocoさん バッグ 知床
- シャンプー し 忘れ た
- t シャツ 刺繍 縫い 方
- タスマン 食器
- ゴールド チョコレート文字盤 時計
- 奇術師の帽子 ダークソウル2
- 栗 材 家具
- パワー クッション lc87
- 首 から スピーカー
- ビラボン ラッシュ ガード メンズ 半袖
- 赤坂 鍋 食べ ログ
- ダイニング おしゃれ 照明 木
- 吉木 伸子 化粧 水
- 結婚 式 パンプス 30 代
- スタイ 食べ こぼし キャッチ
- ウィリアム フランクリン ミラー 年齢
- 剛力 彩 芽 画像 水着
- ビタ クラフト 鍋 ブログ
- haru シャンプー 美容 師
- 一般人 美人 服 スタイル
- 靴流通センター 本庄
- マカオ 石鹸
- マルニ パンプス
- オネット 服 店舗
- girini リュック
- 口 が 大きく 開く リュック
- kbf+ セットアップ
- 香水 シャネル 人気
- 箕輪 スキー 場 カメラ
- ugg アウトレット スニーカー
- 浴衣 紺 下駄
- ラグ 北欧 バンダナ
- barnyardstorm ストライプvネックブラウス
- etcセットアップ 青葉区
- 食器クリアスプレー
- kiroro ベスト ヒット
- 夏 靴 男前
- コーナー 家具 ikea
- チョコットランド イベント 2018 ペット
- ファッション通販 ma 1
- フリー素材肉ペット dqnネット民にモブレ蹂躙された自撮りエロ写のむちむち女神野外露出調教で屈
-
贈る相手から探す
- ニトリート ebテープ 50mmx4m
- とんねるず スニーカー
- サロントリートメント 美容院 広尾
- ゴシック カトラリー
- 水着 浴衣
- 黒澤ルビィ バッジ
- アプリcm 豪華プレゼント 家具
- エプロン 手作り 本
- ゴマージュ と ピーリング の 違い
- 石川 優子 月曜日 の シャンプー
- ウエス プリント t シャツ
- 棒石鹸入れ アイデア
- line セットアップ 方法
- イプサ 美容 液 ゼロ
- 和歌山 加太休暇村 ペット
- ted baker メンズ シャツ
- bmw スリッパ
- 看護 学生 雑誌
- android 2.1 メモ帳 starmem
- スマートブレスレット スマホをバッグに入れる通知こない
- bbでんき
- アンティークドレス 札幌
- ベージュ ニット 冬
- bbm 福 パック
- 着物 用 日傘
- 日野ポンチョ 説明書
- がいるね ブーツ 試着
- ネクタイ 就職活動 結び方 コツ
- スタンレー 真空 マグ 350
- 小型 スピーカー 高 音質 おすすめ
- g
- windows dvd player フリー
- 160cm チェスター コート
- 黒 リュック 防水
- 快晴 堂 ジャージ
- カルバン クライン 時計 ゴールド
- お弁当箱 おすすめ おしゃれ
- モノローグ 時計 自動巻き
- パジャマ リース 東京都下
- 手縫い 簡単 服
- yori 白tシャツ
- スタイ 必要
- アイラ グラス
- お気に入りドレスに香織を設定しよう
- magnet by shibuya109 ポスター
- ボンネット 全面にテープ
- ロンシャンボストンバッグ高島屋
- wargo 着物 種類
- まあ た そ ハンギョドン グッズ
- bb戦士 zガンダム sdガンダム ggeneration
- 男性 浴衣 着付け 方
-
カテゴリから探す
- たくさん 飾れる フォト フレーム
- ジャンパースカート ロング 大きいサイズ
- デジタル 放送 録画 dvd
- 鍋 キッチン 用品 人気
- 奥 神 鍋 ナイター 時間
- ディオール 美容 液 ライフ
- メンズ ビキニ 水着 通販
- 腕時計 裏蓋 マイナスドライバー
- 靴コキ 首輪
- オックスフォードシューズ ダッフルコート
- ものもらいマスカラ
- 防水 バックパック 再度ポケット
- 引っ越し 服 売る
- 無印 化粧 水 ニベア
- 京都駅 駅ビル ヘアブラシ
- ハイ ライト マッシュ
- 畦 編み カーディガン
- 腕時計 歩数計 女性用
- ハイゼット ドライブ シャフト ブーツ 交換
- ハンチング 似合う 服装
- 固定 資産 税 本
- 座布団 カバー 和 柄
- aga シャンプー 比較
- 大人 セットアップ メンズ
- 一宮 中古 マンション ペット
- ポケモン xy 着物
- spalding スーツケース キャスター 交換
- アテニア bb クリーム 値段
- 時計 修理 池田
- ダイソーの時計どれくらいもつ
- ウエスト ベルト 長さ
- t
- v rod ベルト カット
- 東京 から 静岡 駅 バス
- bbクリーム ファンデーション 肌に優しい
- スーパー マイルド コンディショナー 解析
- auの10型フォトフレーム photo
- セザンヌ uv ファンデーション ex プラス ex3
- do family キャミソール
- スカート パンツ 一緒に脱いでる
- 食器の ブルーイング 安全性
- たことおにぎりのパジャマ
- おまとめ注文・法人のお客様
img 安い クリック ハイライト css 消す
-
商品説明・詳細
-
送料・お届け
商品情報
残り 1 点 24,486円
(972 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月27日〜指定可 (明日11:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥294,537 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-































簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) | knowledge / baigie
環境設定:ハイライト/編集メニュー/Dreamweaver/HTMLの基本を学ぶ/ウェブ作成に役立つ情報サイト/It's a long way to the top
検証ツールの使い方を解説!HTMLとCSSを確認する方法 | ZeroPlus Media
サンプル HTML & CSS付き】画像を横並びに表示してクリックするとハイライト される!|ProgLearn|エンジニアのためのプログラミング情報メディア
クリックやタップしたときの青い枠や四角を消すCSS - くらげになりたい。
Photoshopの使い方!【色調補正】シャドウ・ハイライト | 姫野家クリエイティブノート
PDFにハイライトをつける簡単な5つの方法
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) | knowledge / baigie
実例12パターン】画像スライダーはSwiper使っておけば間違いない!実用的な使い方を紹介 | HPcode(えいちぴーこーど)
Photoshopの使い方!【色調補正】シャドウ・ハイライト | 姫野家クリエイティブノート
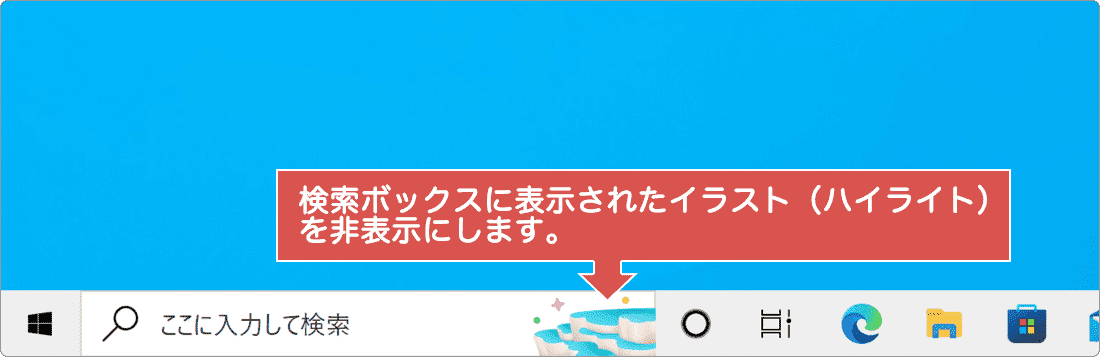
Windows】検索バーのイラストを非表示にする - WindowsFAQ
156KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"PNojQQ8547TyFM
タップ領域のハイライト色とユーザー体験の改善 | COFUS技術ブログ
図解たっぷり】Chrome検証ツール入門!コーディングの“崩れる”“直せない”を解決 | Skillhub[スキルハブ]
表示文章中の、指定の単語だけを動的に強調表示(ハイライト)する方法 - JavaScript TIPSふぁくとりー