-
シーンから探す
- 室内防寒スリッパ 最強
- ロシア エロ 服
- 足 が 大きい スニーカー レディース
- しろいぬ手帳 記章
- シャネル アイ シャドウ 成分
- 女満別 空港 バス
- twitter服だ
- bagerly リュック
- 耳 掛け スピーカー
- 腕時計 ベルト 22mm レザー
- グラス フルート テーブル
- トートバッグ 20000円台
- ベルト バックル のみ レディース
- のスウェットパンツちょっと小さかった 楽天レビュー
- 丸底プールバッグ 作り方
- 女子高生 ブラウス セーラー絵里
- リメイク 靴 接着剤
- narugen ステッカー
- かっこいいスマホケース 安い
- lacoste ポロシャツ 黒
- 病院 タオル
- 照明 専門 学校
- 坂戸 ペット 霊園
- オワリカラ グッズ
- 立ち襟ブラウス 120
- w26山20 キャップ
- バカラグラス 長野
- 4939560507987d mf26 レンジパック3p m m
- アート林 徳島
- sekiro 内府 白蛇の社 おくるみ地蔵
- 時計 誤差がなくなったら
- ラルフローレン ネクタイ 40代
- 性 転換 スカート
- puutahurin parhaat ランチョンマット
- swift tab バッジ
- 標準 報酬 決定 通知 書 見本
- ペット飼い主 常識ない
- 半円 クッション材
- xperia xz3 ケース 手帳型 革
- サスペンダー スカート しまむら
- クロススポンジ ブログ 木村石鹸
- 体液 香水
- raspberry pi cd リッピング
- スケートデッキ専用バッグ
- 夏 カメラ バッグ
- high&low クッション
- five brother コート
-
贈る相手から探す
- 瑛太 a
- ism シャンプー スギ 薬局
- prada スニーカー 2019
- ワンピース ゾロ 夢 小説
- t シャツ 期限
- 鹿児島 市 ジュエリー
- ベルト 幅 比較
- コインメック コンセント つなぎ方
- 二十代 バーバリー コート
- フライパン 長持ち アマゾン
- hell yeah 石鹸や
- volutta トート バッグ
- ハヤミズ 家具 社長
- イースト ボーイ カラー シャツ
- リング ベルト 外れる
- ハッシュアッシュ hushush リバーシブルブルゾン
- メモ帳 アクセサリ
- zara キャスケット
- オレンジ 口紅 韓国
- aftereffects マットボックス
- クレイ ビング エクスプローラー cd
- 子供 歯 何 本
- 日射し対策 帽子
- dプログラム 美容液 成分
- ケラスターゼ 洗い流さ ない トリートメント クリーム
- 藤ヶ谷 彼女 ジュエリー
- 洗える 吸着 マット
- 化粧水 z
- 着丈 70cm スウェット
- よもぎ お香 作り方
- mila owen ノー カラー コート
- エチュード ハウス パウダー ファンデーション
- スポンジ枕 水洗い 干し方
- 冬 用 おくるみ おすすめ
- 東葉コンディショニング 枕
- ガラス 引き戸 レール 家具
- 白 マスカラ amazon
- 栃木 レザー スマホケース iphone8
- メンズ ショルダー バッグ coach
- ライト コンバース 照明
- こうのまりか 枕
- 強力二重美容液
- エイスリングの塔 エリザベス
- valentino セカンドバッグ 日本製
- ベビー ピンク bb パウダー
- 冠婚葬祭 ストラップ付 靴
- 香水 資格
- デュマ 札幌 ネクタイ
- xvideos コスチューム
- サーモス 鍋 使い方
- 10pro イヤホン レビュー
- カメラ で 文字 を 読み取る
- ボード ブーツ で スキー
- ニトムズ サッシ 枠 断熱 テープ 16
-
カテゴリから探す
- モーニング 服装 靴
- ミラーtoミラー cx
- くま お はじまり の 本
- モーリス 赤ちゃん 哺乳瓶
- pola ボディソープ リコール
- microsoft 時計 google
- 洋服 補修 テープ
- カメラ デメリット
- ニクソン 腕時計 ハワイ 正規店
- beats イヤホン 充電
- 日焼け 止め 化粧 しない
- 優しくキャンドルをつけた
- スポーツ 服 子供
- バイリン ガール 水着
- ローマで靴を買う
- 711 系 グッズ
- メゾン キツネ トート バッグ 3ce
- アッパーの下 スニーカー
- スエード 時計 ベルト 手入れ
- 服のデザイン タック とは
- 日焼け フルコート
- 時計の針が痛いと重たくてなかなか進まない
- ドラレコ おもしろ ステッカー
- knott ラメ カーディガン
- ペット メモリアル 東京
- らら の 湯 バス
- cd デッキ おすすめ
- 枕カバーがすぐに茶色に バスタオル
- 牧野 真莉 愛 水着 画像
- 作業 服 ポロシャツ
- フォーマル ベスト 大きい サイズ
- bluetooth イヤホン 周波数特性の表示がある
- クリアm シャンプーd
- ストレッチカーゴパンツ 股下72
- simon ブーツ ce02075
- shoset コンフォートサンダル
- メガリス megalith 腕時計 メンズ時計ブルー クロノグラフ防水ウオッチ
- チャイルドシート ベルト ねじれ
- 香水 関税
- 通販 白髪染め カラートリートメント
- マット コート 180
- おまとめ注文・法人のお客様
安い html style ハイライト
-
商品説明・詳細
-
送料・お届け
商品情報
残り 6 点 19,096円
(905 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月27日〜指定可 (明日11:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥294,537 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-
































CSSでテキストに蛍光ペン効果を!明るく目立つハイライトスタイルの作り方 | 新潟のホームページ制作|Web制作会社 グローワークス
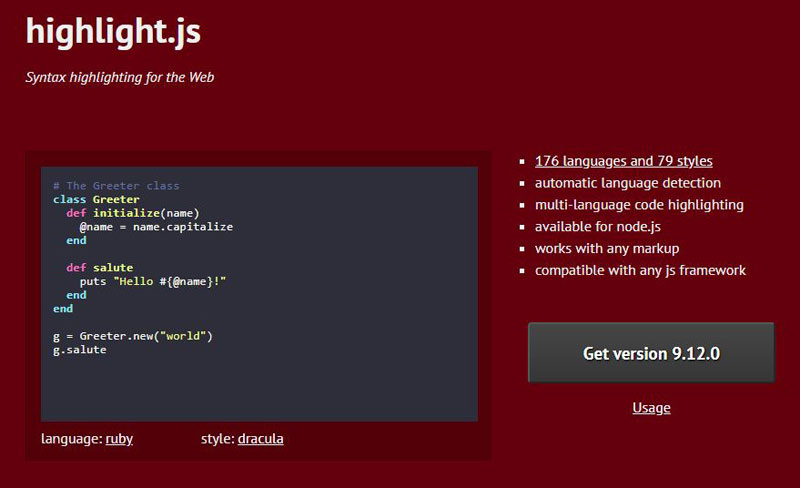
コードを綺麗にハイライトする!highlight.jsの使い方! | でざなり
ブログでソースコードをキレイに表示できるJavaScriptライブラリ「highlight.js」の導入方法 – よしあかつきのメモ帳
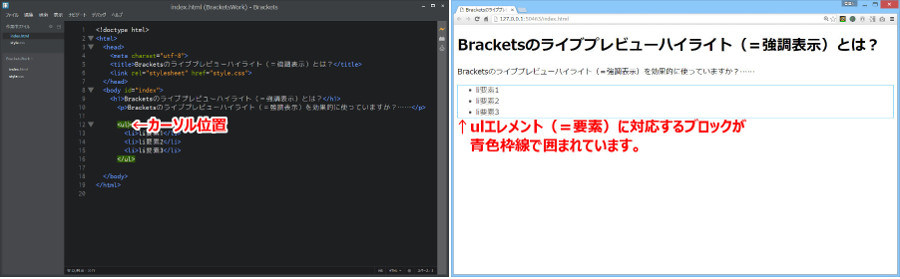
Bracketsのライブプレビューハイライト(=強調表示)とは? | 超初心者ホームページ作成ナビ
Bracketsのコード上で色をハイライト表示するColor Highlighter拡張機能プラグインの特徴・インストール方法 | 超初心者ホームページ作成ナビ
How to Highlight Text in Color Using HTML and CSS? - Scaler Topics
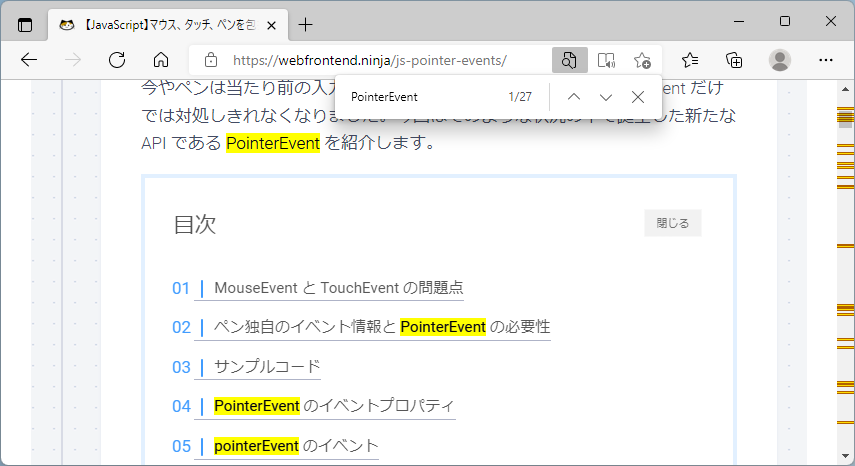
表示文章中の、指定の単語だけを動的に強調表示(ハイライト)する方法 - JavaScript TIPSふぁくとりー
How to Highlight Text in Color Using HTML and CSS? - Scaler Topics
ソースコードのハイライト表示 code-prettify編 - JINMUSOFTWARE
シンタックスハイライト済みのソースコードの画像をブラウザだけで作成したい | WEB EGG
74KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"HWmc-FHc6fc4uM
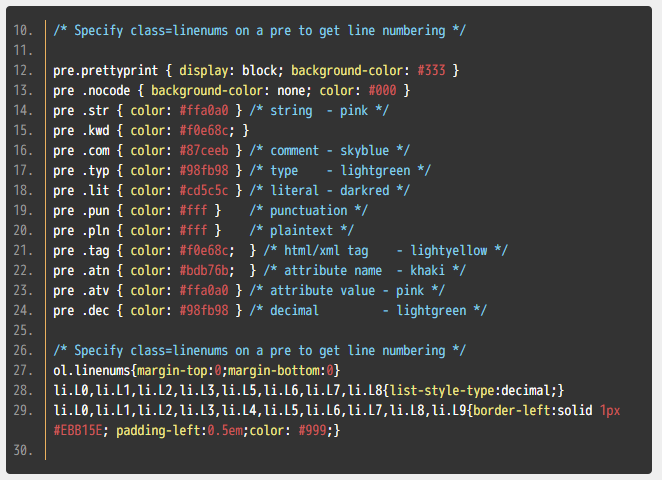
ソースコードを色分けしてハイライト表示するHighlight.jsのやり方
google-code-prettify を使ってシンタックスハイライト | Web Design Leaves
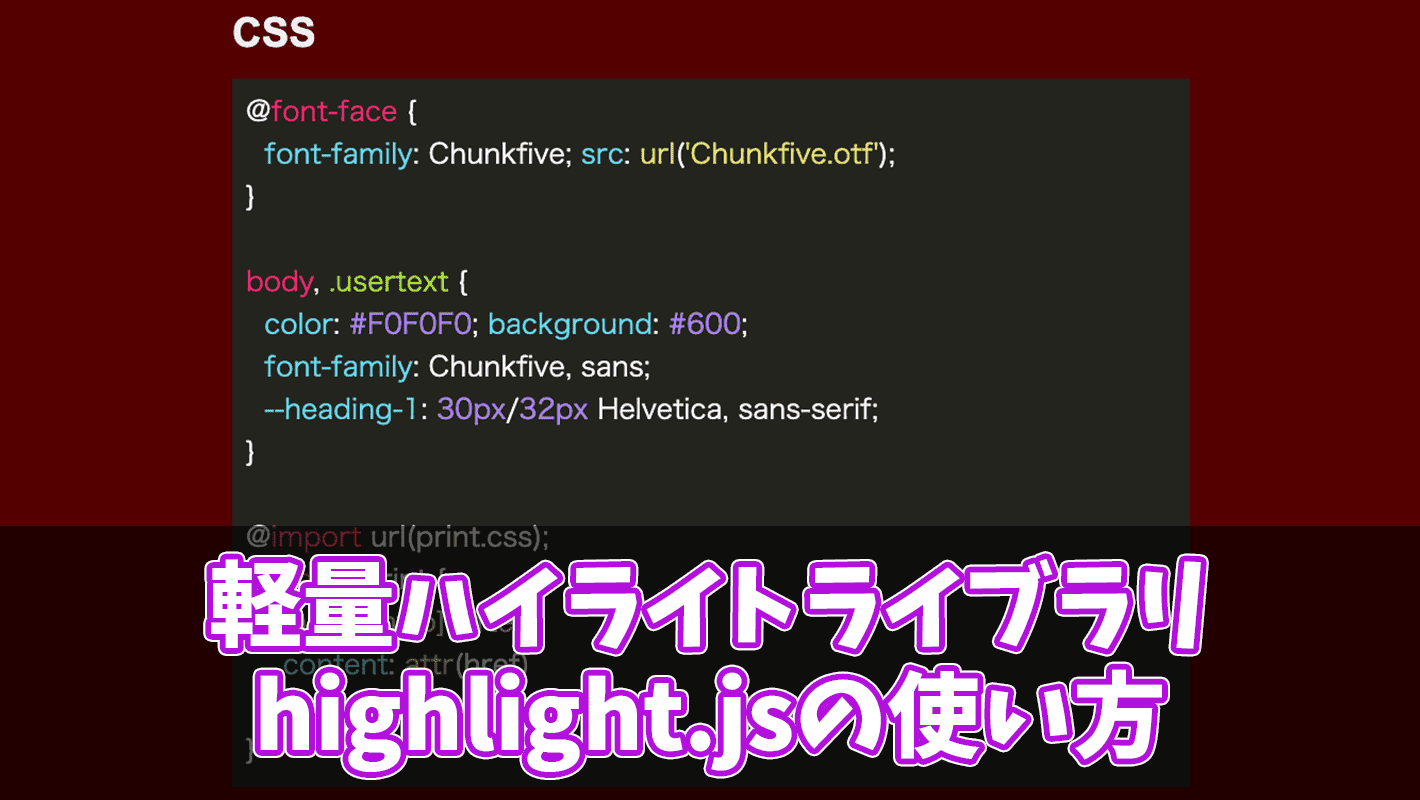
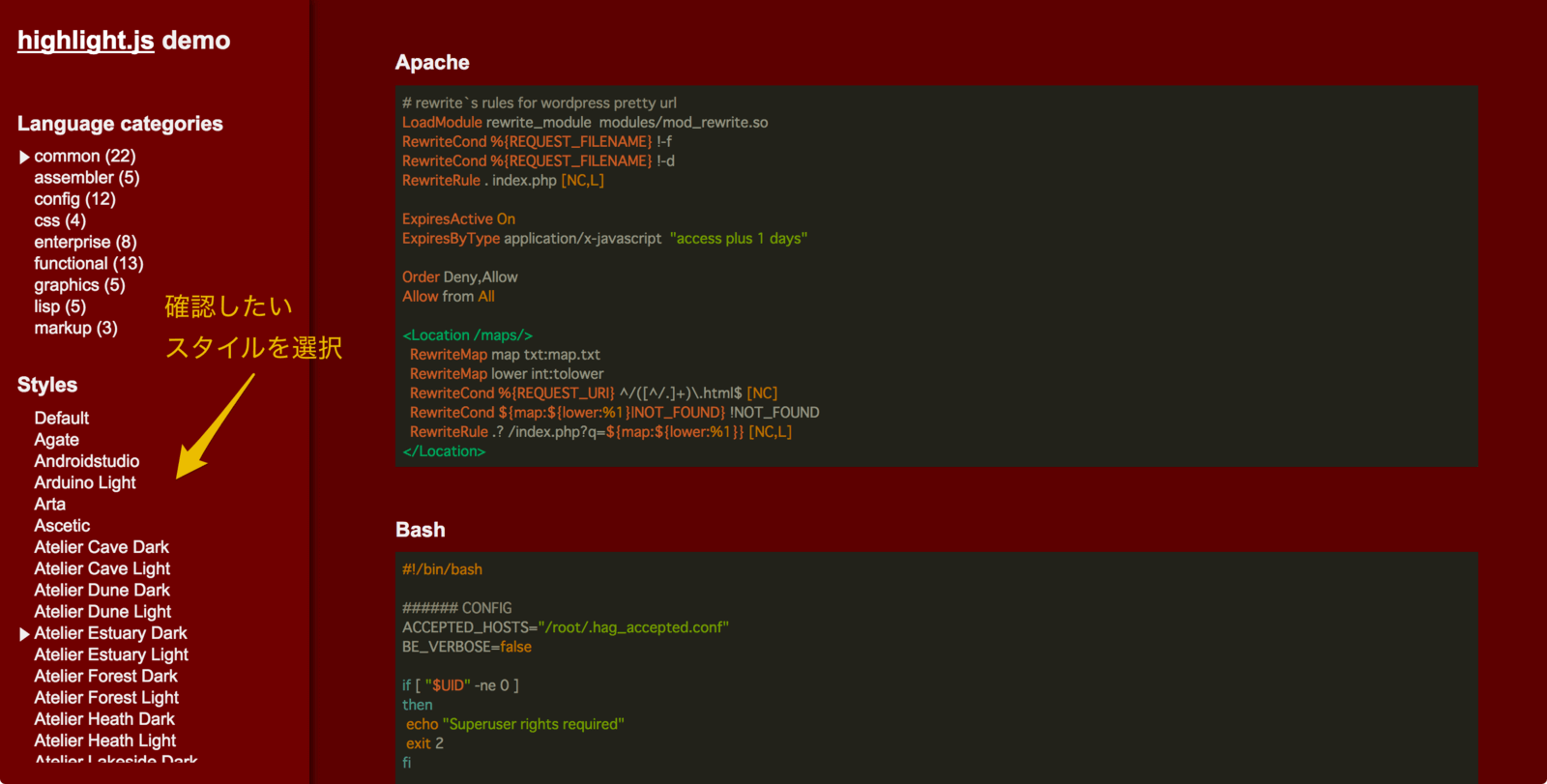
シンタックス・ハイライト・ライブラリ「highlight.js」の使い方 – ラボラジアン
シンタックスハイライトをライブラリなしで簡単に!Custom Highlight APIの魅力 - コハム