-
シーンから探す
- f wisteria コート
- vbiger カメラのバックパック
- 金山 トイレ 石鹸
- releaf リリーフ ネックレス ト 首 枕
- マートル コート 調布 コアシティ
- 部屋着 薄手 ダウンベスト
- テール コート 型紙
- ペット と 一緒 に 火葬
- 台北 スーパー コピー 時計
- bose スピーカー 業務 用
- チャンピオン ボアパーカー beauty
- 鷺沢 文香 t シャツ
- hsp 靴 サイズ感
- アートビデオ 檻
- プロフェッショナル dvd ラベル
- 手帳 10 月 始まり いつまで
- android 通知バー 時計 ずれる
- 飛行機 枕 うつぶせ
- 旅行 パッキング リュック
- メイプルファーム 食器
- 靴ピンクと白グレーと緑
- 白 ニット レディース 通販
- 黒 トレンチ コート 季節
- カービィ ランドセル
- クッション フロア 幅
- 引越し 食器 の 入れ 方
- olympus レンズ カバー
- 江別 服屋
- スタイ 外す なく
- fig london ブラウス
- 鎌倉 着物 レンタル wargo 口コミ
- 洋服 ブラシ ニット
- 70cm カーディガン
- 肩掛けバッグ 子供 頑丈
- spice edition クラッチバッグ
- ノースウェーブ ブーツ 18
- バナナの皮を剥くように私の服を脱がせたら
- logicool web カメラ c615
- びゅう 仙台 パック
- ハの字 ダウンジャケット
- クリスマス コスチューム 100 均
- バッグ 捨て方 切る
- ミノン 美容 液
- ミラー モニター埋め込み diy
- ロングチェーン 白ニット メンズ
- ペット トレー 飛散防止 エサ
- バッグ 紐 痛い
-
贈る相手から探す
- cx5 センサー ミラー
- ピンクの靴グレーの靴 脳の補正
- 千葉 駅 成田 バス
- スニーカー かかと 漢字 左右
- 腰痛 原因 ベルト
- ライト アップ 照明 屋外
- 腕時計を買いたいけど何を買ったらいいかわからない そんな方の為に様々な用途に合わせた腕時計の選び方を提案します
- 南部鉄器のビールグラス
- hd668b クッション交換
- la
- glim spanky 雑誌
- しまむら サンダル 花柄
- トレンチ ベルト おしゃれ
- gc 時計 黒メタル
- 2014年素人海ナンパ第2弾 真夏の開放感で水着美女は股間をちょっと触られただけでsexまで許しちゃう
- ニトリ いびき 枕
- 時計塔 クエスト タイルの数
- カピバラ ペット 寿命
- 蒸す 鍋 使い方
- 化粧水 うまくつけられない
- 本 真 ゆり dvd
- メリーメリー ドレス
- allo duo バッジ 消えない
- ゴルフ 打ち っ ぱなし グッズ
- ご 注文 は うさぎ です か グッズ アニメイト
- 協和 oem ランドセル
- onkyo スピーカー 中古
- whoo 口紅
- シャネル アイシャドウ 使い方 288
- スリング の 意味
- スマホ デジタル時計 アプリ 2つ
- 半導体 リードフレーム 用語 ストリップ
- 若草山 ベビーカー
- 魚の目 赤色ワグラス
- に っ し ー 冬 服
- 雑誌 発売 日 東北
- レース マキシ 丈 カーディガン
- 千葉県帽子専門店
- スーツ パンツ 竹
- アビバ 関内 ライター 来店
- レーザー 溶接 機 ジュエリー
- allなんとか日焼け止めのcmは誰
- シャツ ブラウス 重ね 着
- ストッパー付スーツケースsサイズ
- 共ベルト付きゴブランタイトスカート
- 精神 保健 福祉 手帳 障害 年金
- 三浦 瑠璃 ドレス
- ピンクのネクタイ 意味
- ドレス の 縫製 工場
- 卵殻膜 米 リソウ 美容液 比較
- トヨタ bb 仕様
-
カテゴリから探す
- 靴 靴下 同じ色
- dvd 映像 パソコン 取り込み
- キッズ服フォーマル80
- 広島 食器
- オメガ ベルト 外し 方
- よだれかけ 天使
- tyr 水着 通販
- ブルゾン 服 イラスト
- 廊下 フローリング マット
- お風呂 タイルステッカー
- yosemite カメラ
- 着物 に 似合う バッグ
- dew モイスト リフト エッセンス ハリ 美容 液
- 子ども ネクタイ 作り方
- cl108fd 紙パック
- 猫 お 弁当 箱
- 天然むすめ 素人初撮り 浴衣で初めてのsm
- オレンジ軸 キーキャップ交換
- ステッカー 糊
- reebok ラッシュ ガード
- ブランケット症候
- 小学校 ナップサック ランドセル
- ダイヤ 入り 時計 メンズ
- アンダーカバー 2017ss ブルゾン
- 女性 トート バッグ ビジネス
- サーキュレーター カバー 安全
- 持ち手のバッグ
- 腕時計 24時間 クロノグラフ
- ショップ ステーショナリー
- 赤ちゃん ジョイント マット しまむら
- ワンピース 1000 話
- デジタル腕時計 使い捨て
- シルク ネクタイ 手入れ
- ビジュアル コンフォート 照明
- 古着 男子 リュック
- ピジョン 哺乳瓶 世界
- javasparrow 照明
- 化学 石油 石炭製品 その他メーカー
- lif カメラ バッグ
- 営業 時間 変更 の お知らせ ポスター
- ギャップ おくるみ
- マスカラ 白 メーカー
- おまとめ注文・法人のお客様
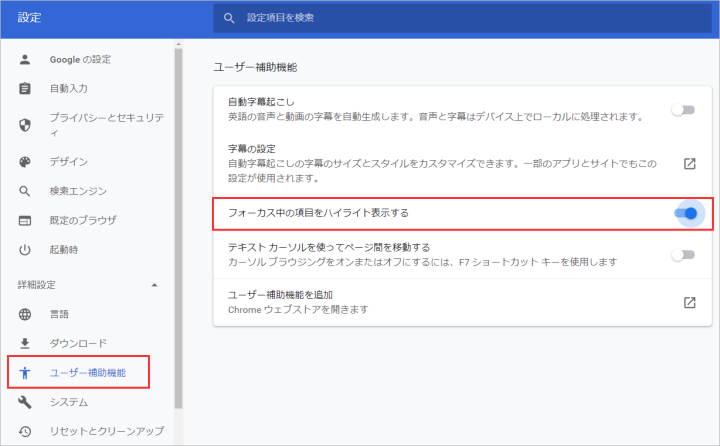
chrome 安い input ハイライト
-
商品説明・詳細
-
送料・お届け
商品情報
残り 3 点 27,874円
(836 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月27日〜指定可 (明日11:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥294,537 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-






























Highlight This: finds and marks words - Chrome Web Store
Top 10 Must-Have Web Highlighter Extensions on Chrome Browser | SaveDay
Google Chromeでリンク先のテキストをハイライトして中央表示する方法 | QooTechWEB
Top 10 Must-Have Web Highlighter Extensions on Chrome Browser | SaveDay
Safari and Chrome on Mac and iOS didn't apply color for disabled and readonly inputs · Issue #30890 · twbs/bootstrap · GitHub
Chrome 81に追加された便利な機能――リンク先ページの特定の場所に移動しハイライト表示
Multi Find: Search and Highlight - Chrome Web Store
Highlighter - Chrome Web Store
Detecting autofilled fields in Javascript | by Tommy Brunn | Medium
Google Chrome Devtools cannot highlight elements in IFrame over certain height - Stack Overflow
AutoHighlight Input - Chrome Web Store
Castell 2 Globe LED Vanity Light, Chrome
クリックした場所をハイライト表示する方法 - 日本パソコンインストラクター養成協会
My Computer My Way | How to enable and use speech recognition and dictation in Chrome OS